react-app(web server)을 배포하기 위하여 vercel이나 netlify와 같은 무료 호스팅 툴을 이용하여 웹 사이트를 배포할 수도 있지만,
트래픽 제한이 있기 때문에 언젠가 AWS 클라우드를 빌려 배포해야할 순간이 올 것입니다.
클라우드 / http 에 대한 정보는 기술하지 않고, 배포 방법에 집중하여 기술하겠습니다.
AWS에 문외한인 프론트엔드 개발자를 위해 씁니다.
전체적인 순서는 다음과 같습니다.
(1편 - 웹 사이트 배포)
1. AWS 가입
2. 인스턴스 생성
3. 인스턴스에 접근하여 AWS 컴퓨터 로컬 환경 조작
4. build 후 웹 사이트 띄우기
(2편 - Custom 도메인과 연결 - with 가비아)
1. port 없애기 (3000 -> 80)
2. 가비아에서 Name Server 연결
1. AWS 가입
aws 는 가입 1년간 프리 티어를 제공합니다.
프리티어라고 모두 공짜가 아니라, 일정 유형의 인스턴스에, 일정 시간 동안 무료로 제공합니다.
(인스턴스 : 가상 컴퓨터 환경 / AWS에서 컴퓨터를 빌려서, 그곳에서 서버를 24시간 띄워놓는다고 생각하면 이해가 쉬울 것입니다.)
구체적으로 t2.micro 라는 등급의 인스턴스를 월 750 시간 제공합니다.
즉, t2.micro 등급의 인스턴스를 하나 띄울 수 있는 정도를 무료로 제공한다는 것입니다.
2. 인스턴스 생성

운영체제를 고릅니다.
ubuntu 로 다룰 것입니다.

인스턴스가 중요합니다. 사양과 요금과 직접적으로 관계가 있기 때문입니다.
자신이 얼마나 큰 서비스를 운영할 것인지 고려하여 선택하면 됩니다.
얼만큼 해야할지 모르겠다면, t2.micro (프리 티어)를 이용하거나, 낮은 인스턴스를 사용하고 auto scale (트래픽이 일정 양을 초과하면 자동적으로 추가적인 인스턴스를 이용하는 방법)하는 방법이 좋을 것입니다.

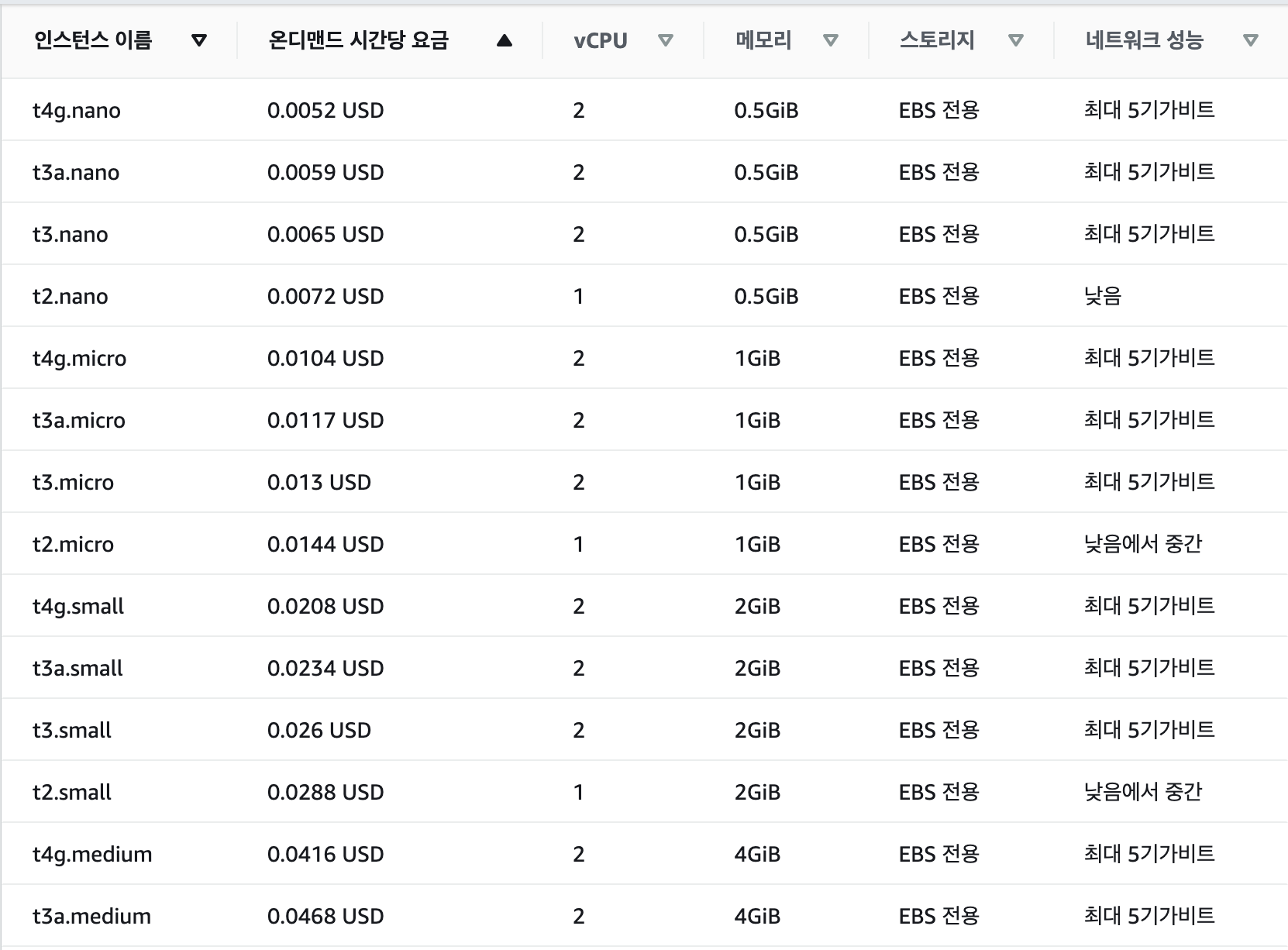
요금표는 아래와 같습니다.
t4g.nano가 가장 낮은 단위인데, 시간당 0.0052 소요됩니다.
즉, 한달로 본다면, 0.0052 * 24 * 30 = 3.744USD 입니다.
서버를 켜두기만 해도, 4천원 조금 넘게 나올 것입니다.

키페어를 생성해줍니다.
인스턴스에 접근할 수 있게 하는 키를 발급하는 것입니다.
AWS 컴퓨터 환경에 프라이빗하게 접근할 수 있게 하는 도구입니다.

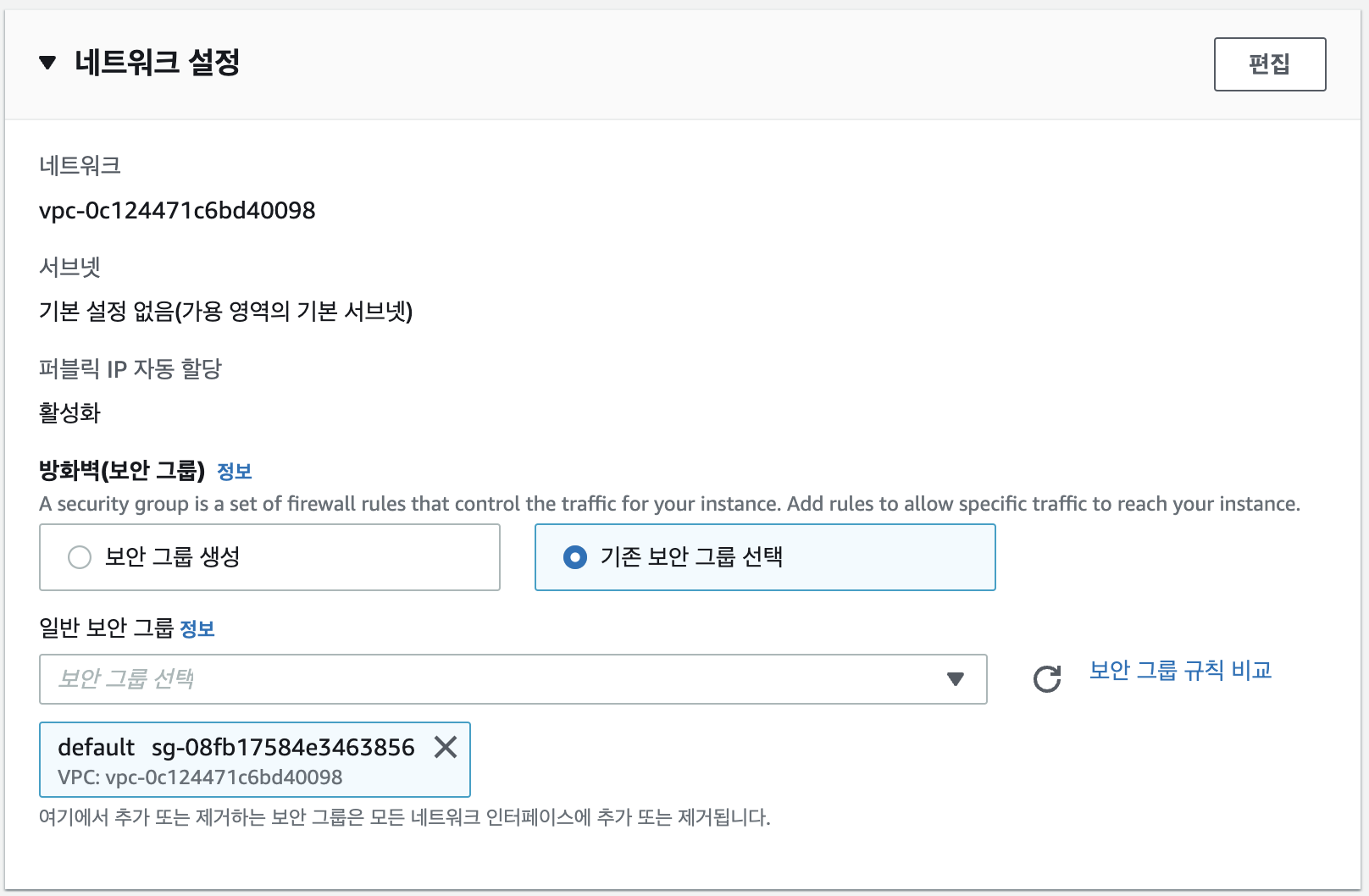
보안 그룹은 일단 default로 설정합니다.
추후 커스텀 도메인과 연결하려면 수정이 필요합니다.

그리고 인스턴스 시작을 누르면 생성이 완료됩니다.
3. 인스턴스에 접근하여 AWS 컴퓨터 로컬 환경 조작
먼저 pem 키를 가지고 있는 로컬 폴더를 만듭시다.

다시 설명하자면, pem 키는 AWS 컴퓨터 환경에 프라이빗하게 접근할 수 있는 키입니다.
다음 terminal을 키고 해당 폴더로 접근합니다.
아래 명렁어를 통해, 인스턴스 환경에 접근합니다.
public ip는 생성한 인스턴스로 들어가면 찾아볼 수 있습니다
chmod 400 ~.pem
ssh -i ~.pem ubuntu@public_ip
성공했다면, 이제 AWS 컴퓨터 환경에 들어온 것입니다.
이제 자신의 로컬과 같이 사용하면 됩니다.
환경이 다르므로 아무것도 설치되어 있지 않습니다.
react-app을 배포하는 것이 목적이므로 npm을 설치합시다.
sudo apt-get install npm
4. build 후 웹 사이트 띄우기
그리고 자신의 repository를 클론해와서, 이를 build하여 띄워봅시다.
git clone ~.git
npm install
npm run buildyarn을 사용한다면 yarn을 따로 설치한 후, 실행해야할 것입니다.
성공했다면 serve -s build와 같은 명령어를 입력하라는 메시지를 받았을 것입니다.
serve는 npm을 통해 설치할 수 있습니다.
sudo npm i -g serve
serve -s build
이렇게 하면, 아래와 같이 serve 에 성공함을 확인할 수 있습니다.
해당 url로 접근하면, 배포된 환경을 확인할 수 있습니다.
이를 외부 컴퓨터 환경에서도 접근가능 하게 하려면 public ip를 공유하면 됩니다.
react는 3000 port로 배포될 텐데, public_ip:3000 으로 접근하면 어디서든 들어올 수 있습니다.

이렇게 웹사이트를 띄우는 데 까지 성공했습니다.
하지만, 이 ip로 배포할 사람은 없을 것입니다.
다음 포스팅에서 유료 도메인을 구입하여 해당 ip를 연결하여 배포해보겠습니다.
틀린 설명이 있다면 지적 부탁드립니다.
'Tech > Sofeware Development' 카테고리의 다른 글
| 컴파일과 폴리필의 차이점 분석 (babel, polyfill) (5) | 2022.09.08 |
|---|---|
| AWS EC2와 가비아 도메인 연결하기 [2/2] (with React) (4) | 2022.06.25 |
| [Git] cherry-pick을 이용하여 commit history 깔끔하게 정리하기 (0) | 2022.06.18 |
| [React] Batching을 활용한 렌더링 최적화 (0) | 2022.05.20 |
| [React] 함수형 컴포넌트는 왜 이벤트 부착 시점의 상태를 기억할까? (2) | 2022.05.03 |